DBM User Masks Tutorial
![]() NOT READY FOR PUBLISHING!
NOT READY FOR PUBLISHING!
During this tutorial, we will create a simple XML user mask and display it in DBM.
Files used and their meaning
File | Description |
test.xml | Contains the mapping from database fields to XML tag names used in the layout |
test.xsl | Contains the layout description used to create an HTML page |
Contains basic XSL templates and JavaScript snippets | |
CreateUniqueIDAttribute.xsl | Internal XSL transformation |
The files test.xml, test.xsl and CreateUniqueIDAttribute.xsl must be referenced correctly in the DIGAS registry \DBM\UserMasks\test.
A simple XML file defining the data
<?xml version="1.0" encoding="ISO-8859-1"?>
<root>
<Titel mapping="@TITLE"></Titel>
<Bearbeiter mapping="@EDITOR"></Bearbeiter>
<Info mapping="test/summary"></Info>
<Error mapping="test/error"></Error>
<Produkt mapping="test/produkt"></Produkt>
</root>Standard database fields are referenced with a leading @.
User-defined database fields should start with a unique namespace identifier (for example your company name) and can have a hierarchical structure (for example test/phone/mobile and test/phone/work).
A simple XSL file defining the layout
<?xml version="1.0" encoding="ISO-8859-1"?>
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0">
<xsl:output method="html" version="1.0" encoding="ISO-8859-1"/>
<xsl:include href="sub.xsl" />
<xsl:template match="/">
<html>
<head>
</head>
<body scroll="no" style="background-color:buttonface;" >
<form name="f" >
Titel
<xsl:apply-templates select="root/Titel" mode="input" />
Mehr Info
<xsl:apply-templates select="root/Info" mode="input" />
</form>
</body>
</html>
</xsl:template>
</xsl:stylesheet>This simple layout file is missing advanced formatting like setting font-family and font-size or grouping information in columns or lines. But it shows the basic structure, which is common to all layout files. It uses a template in sub.xls to handle a database field with the HTML <input> tag.
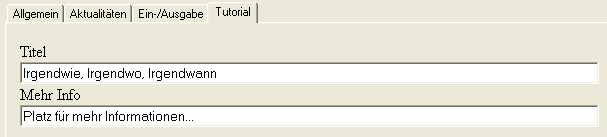
In the DBM it looks like…

XSL Templates for HTML controls in sub.xls
The file sub.xls, included in the above example, contains XSL templates making it easy to display and edit data in HTML controls. The templates are used in the following way:
<xsl:apply-templates select="XPATH" mode="CONTROL" >
<xsl:with-param name="PARAM_1">VALUE_1</xsl:with-param>
…
<xsl:with-param name="PARAM_N">VALUE_N</xsl:with-param>
</xsl:apply-templates>where
| XPATH | is the tag name for a database field to show/edit in the control |
| CONTROL | is the identifier for one of the predefined controls in sub.xsl |
| PARAM_1 to N | contain the values to parameterize the control |
Edit field and checkbox
Use mode=”input”
Parameter | Default | Description |
type | text | Set control type: text or checkbox |
style | width=100% | Set CSS-style |
readonly | 0 | Set readonly state |
tabindex | Set tab index: -1 for none | |
handlerKeyUp | Set onKeyUp event handler | |
handlerClick | Set onClick event handler | |
handlerChange | Set onChange event handler | |
vUniqueID | Set the identifier which is used to access the control from JavaScript. For example (if vUniqueID is set to inputTitle): f [ inputTitle ] . value = “Hallo” ; | |
name | Set name manually. The name is used to identify data transferred between HTML page and DBM. Setting it manually creates a control which is not connected to the database |
Example for a checkbox:
<p/>
<xsl:apply-templates select="root/Error" mode="input" >
<xsl:with-param name="type">checkbox</xsl:with-param>
<xsl:with-param name="style">WIDTH='20px';</xsl:with-param>
</xsl:apply-templates>
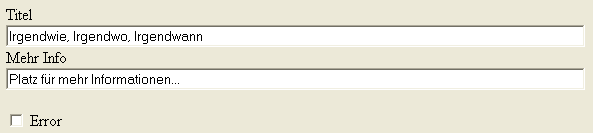
ErrorIn the DBM it looks like…

Combobox
Use mode=”combo”
Parameter | Default | Description |
size | 1 | Number of items shown. A value of 1 displays creates a drop down combo. |
style | Set CSS-style | |
multiple | Allow multi-selection | |
tabindex | Set tab index: -1 for none | |
handlerFocus | Set onFocus event handler | |
handlerKeyDown | Set onKeyDown event handler | |
handlerChange | Set onChange event handler | |
vUniqueID | Set the identifier, which is used to access the control from JavaScript. For example (if vUniqueID is set to inputTitle): f [ inputTitle ] . value = “Hallo” ; | |
list | Values displayed in the user interface | |
valueList | According values stored in the database. The relation between list and valueList texts is by order number. The n-th item in list is related to the n-th item in valueList. |
Example for a combobox:
<xsl:call-template name="java_ComboBox" />
<xsl:element name="script" > <xsl:attribute name="type">text/javascript</xsl:attribute>
<xsl:comment>
var prod_list1 = "item1,item2,item3";
var prod_list2 = "valueA,valueB,valueC";
//
</xsl:comment>
</xsl:element>The template java_ComboBox must be called once in your xsl code to initialize combo box handling.
<p/> Produkt
<xsl:apply-templates select="root/Produkt" mode="combo" >
<xsl:with-param name="vUniqueID">comboProduktId</xsl:with-param>
<xsl:with-param name="list">prod_list1</xsl:with-param>
<xsl:with-param name="valueList">prod_list2</xsl:with-param>
</xsl:apply-templates>where prod_list1 and prod_list2 are javascript variables containing comma separated lists of the items to be displayed in the combobox drop down and their according values stored in the database entries.
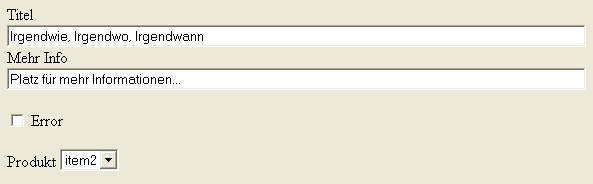
In the DBM it looks like…

When choosing item2 in the user interface the value valueB is written to the database entry:
<TEST> <SUMMARY>Platz für mehr Informationen...</SUMMARY> <ERROR>0</ERROR> <PRODUKT>valueB</PRODUKT> </TEST>
Textarea
Use mode=”textarea”
Multi-line edit box
Plain text
Use mode=”plain_text”
_table extensions
HTML table are usually used when designing the custom dialogs. Therefore a template with extended name exists (additional text “_table”) for many of the above-mentioned control templates in sub.xsl. It can be used inside of tables and offers a label parameter.
Example:
<p/>
<table cellspacing="0" width="100%" cellPadding="0" border="0" >
<colgroup>
<col width="10%" />
<col width="90%"/>
</colgroup>
<tr>
<xsl:apply-templates select="root/Titel" mode="input_table" >
<xsl:with-param name="label">Titel</xsl:with-param>
</xsl:apply-templates>
</tr>
<tr>
<xsl:apply-templates select="root/Info" mode="input_table" >
<xsl:with-param name="label">Info</xsl:with-param>
</xsl:apply-templates>
</tr>
</table>