Adding editable date-time component
For comfortable editing of form fields of type Date and for getting a date picker you can configure the date-time component within the Details Pane Template.
Example code
Code
XML
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{label-helper value=editModel.CreateDate label="Created:"}}
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{date-time value=editModel.CreateDate format="L"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Created:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{format-date model.CreateDate "L"}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}
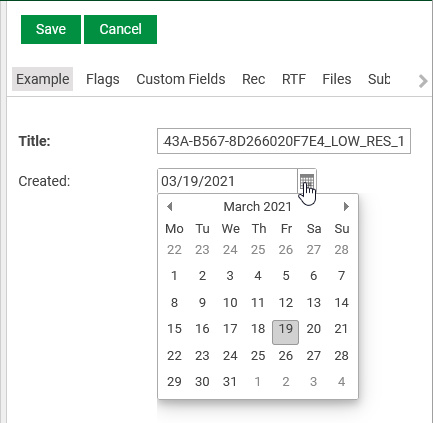
Appearance in Content Manager