Adding bulk-text-box component
bulk-text-box is a type of textbox supporting bulk update.
{{bulk-text-box model=editModelArray field="Author"}}Where,
- bulk-text-box is the component name ("fixed").
- model takes the array of editable models of selected entries ("configurable"). Use "editModelArray" in editable mode and "model" in non-editable mode.
- field is the metadata binding name ("configurable").
States
This component offers two states:
- The component shows the value of metadata field when all the entries in selection have same values.
- If one or more entries have different values of metadata field then "<various text>" is displayed.
Example Configuration
Note: custom field names must be written all uppercase, the slash has to be replaced by a $ sign (see example).
{{#form-container legacyController=legacyController
$changeAuthor=false
$changeEditor=false
$changeMYPREFIX$MYCUSTOMFIELD=false
}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeAuthor}}
<label style="padding-left:5px">Change Author:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{bulk-text-box stateChanged=$changeAuthor model=editModelArray field="Author"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeEditor}}
<label style="padding-left:5px">Change Editor:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{bulk-text-box stateChanged=$changeEditor model=editModelArray field="Editor"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeMYPREFIX_MYCUSTOMFIELD}}
<label style="padding-left:5px">Change Custom Field:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{bulk-text-box stateChanged=$changeMYPREFIX$MYCUSTOMFIELD model=editModelArray field="MYPREFIX_MYCUSTOMFIELD"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Author:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{bulk-text-box model=model field="Author" readonly=true}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Editor:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{bulk-text-box model=model field="Editor" readonly=true}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Custom Field:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{bulk-text-box model=model field="MYPREFIX_MYCUSTOMFIELD" readonly=true}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}
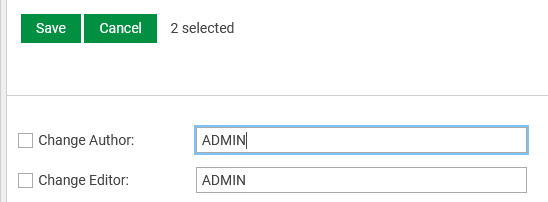
In the above configuration, another check-box is configured in editable-mode (see editable layout below). This check-box when checked ensures that the value of the bulk-text-box component is updated for all selected entries.
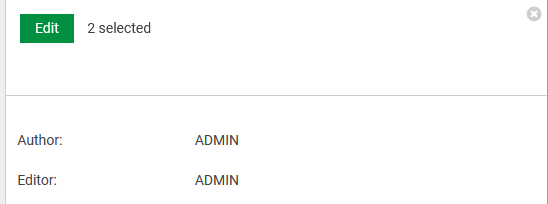
Layout (Non-editable)

Layout (Editable)