Adding editable check-box component
For editing and visualizing Flags from Type: Integer you can use check-box component for better visualization in Details Pane Templates.
This component supports different visualizations and operational modes:
Default Visualization
Code
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{label-helper value=editModel.Ready label="Ready:"}}
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{check-box checkedNumeric=editModel.Ready}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Ready:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{check-box readonly=true checkedNumeric=model.Ready ariaLabel="Ready"}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}Appearance in Content Manager
Code
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-6 xs-12 valign-sm-center valign-xs-bottom">
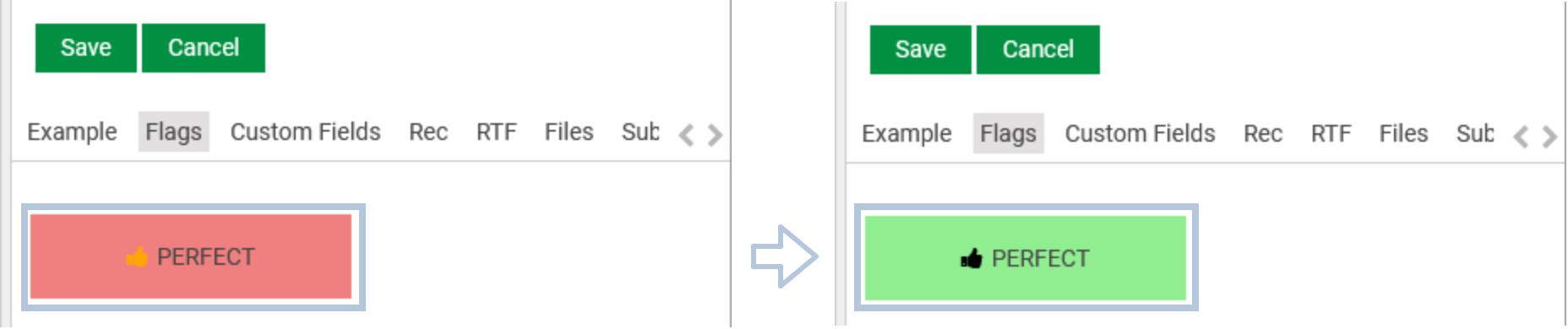
{{check-box defaultLayout=false checkedNumeric=editModel.Perfect backgroundColorOn="lightgreen" textColorOn="black" backgroundColorOff="lightcoral" textColorOff="orange" icon="fas fa-thumbs-up" iconSize ="25pt" label="PERFECT" width="100%" height="25px" padding="25px"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-6 xs-12 valign-sm-center valign-xs-bottom">
{{check-box readonly=true defaultLayout=false checkedNumeric=model.Perfect backgroundColorOn="lightgreen" textColorOn="black" backgroundColorOff="lightcoral" textColorOff="orange" icon="fas fa-thumbs-up" iconSize ="25pt" label="PERFECT" width="100%" height="25px" padding="25px"}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}- "
defaultLayout=false" defines that it is not the default layout, default is true. - "backgroundColorOn" can be text or hexadecimal color, default color is "lightgreen"
- "textColorOn" can be text or hexadecimal color, default color is "black"
- "backgroundColorOff" can be text or hexadecimal color, default color is "#F0F0F0"
- "textColorOff" can be text or hexadecimal color, default color is "gray"
- "icon" is Font Awesome icons
- "iconFontSize", default size is 11px
- "width", default width is 90px
- "height", default height is 35px
- "padding", default padding is 10px
Note: iconFontSize, width, height, padding require appropriate values in (%, px, pt).
Appearance in Content Manager
Direct Edit Mode
We can also make the checkboxes editable directly in the details pane without entering the editable mode,
This mode is supported in both visualization modes.
For this simply remove:
- "readonly=true"
and replace it with:
- "model=model"
- "directEditFieldName="theExactNameOfYourField" e.g ("directEditFieldName="Perfect")
Code
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-6 xs-12 valign-sm-center valign-xs-bottom">
{{check-box defaultLayout=false checkedNumeric=editModel.Perfect icon="fas fa-thumbs-up" label="PERFECT" width="100%"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-6 xs-12 valign-sm-center valign-xs-bottom">
{{check-box model=model directEditFieldName="Perfect" defaultLayout=false checkedNumeric=model.Perfect icon="fas fa-thumbs-up" label="PERFECT" width="100%"}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}Associating check-boxes with Action Rights
Check-boxes can also be associated with Action rights, meaning one would only be able to toggle the value of the check-boxes if one has Action Rights specified inside check-box component.
To configure Action Rights in a check-box component simply set "editRights" property to a string value (name of the Action Right).
It is possible to configure more than one Action right for a check-box.
In the following snippet, check-box for "Perfect" field is associated with one Action right "DBMChangePerfect" whereas "Ready" field is associated with two Action Rights "DBMChangeReady" & "DBMChangePerfect".
Code
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Perfect:
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{check-box checkedNumeric=editModel.Perfect ariaLabel="Ready" editRights="DBMChangePerfect"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Ready:
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{check-box checkedNumeric=editModel.Ready ariaLabel="Ready" editRights="['DBMChangeReady','DBMChangePerfect']"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Perfect:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{check-box readonly=true checkedNumeric=model.Perfect ariaLabel="Ready"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Ready:
</div>
<div data-col="sm-8 xs-12 valign-center" >
{{check-box checkedNumeric=editModel.Ready ariaLabel="Ready"}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}Configuring a custom flag
Exactly like you would do for the Perfect field described above, use the customFlag property.
Use customFlag<Value> where Value is the value of the key named "Key" for a given flag at |Digas|Settings|Flags|...|Key.
e.g. if I configure a |Digas|Settings|Flags|MyFlag|Key = 2, I use the property customFlag2.
The direct edit mode is also available for custom flags.
Code
<style>
.container2 {
display: flex;
}
.item2 {
margin-right: 5px;
}
</style>
{{#form-container legacyController=legacyController}}
{{#if editable}}
<table class="modern-table">
<tbody>
<tr><td colspan="2">
<div class="container2">
<div class="item2">{{check-box defaultLayout=false readonly=false checkedNumeric=editModel.customFlag1 backgroundColorOn="lightblue" icon="fas fa-thumbs-up" label="MyFlag" iconFontSize="25px" boxWidth="100px"}}</div>
<div class="item2">{{check-box defaultLayout=false readonly=false checkedNumeric=editModel.customFlag2 sourceProperty="MYFLAG2" backgroundColorOn="lightblue" icon="fas fa-thumbs-up" label="MyFlag2" iconFontSize="25px" boxWidth="100px"}}</div>
</div>
</td></tr>
</tbody>
</table>
{{else}}
<table class="modern-table">
<tbody>
<tr><td colspan="2">
<div class="container2">
<div class="item2">{{check-box model=model directEditFieldName="customFlag1" defaultLayout=false checkedNumeric=model.customFlag1 backgroundColorOn="lightblue" icon="fas fa-thumbs-up" label="MyFlag" iconFontSize="25px" boxWidth="100px"}}</div>
<div class="item2">{{check-box model=model directEditFieldName="customFlag2" defaultLayout=false checkedNumeric=model.customFlag2 backgroundColorOn="lightblue" icon="fas fa-thumbs-up" label="MyFlag2" iconFontSize="25px" boxWidth="100px"}}</div>
</div>
</td></tr>
</tbody>
</table>
{{/if}}
{{/form-container}}Configuring a custom field
The check-box component can be used to make custom fields available to users. If the custom field doesn't exist, it will be created with a numeric value when saving the form.
The following configuration example will add a check-box for the "EXAMPLE" custom field.
Code
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Custom field Example:
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{check-box model=editModel customField="CUSTOM/EXAMPLE" ariaLabel="Custom field Example"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Custom field Example:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{check-box readonly=true model=model customField="CUSTOM/EXAMPLE" ariaLabel="Custom field Example"}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}In the default configuration, the state of the checkbox will be set as a numeric value for the custom field. If you prefer a boolean representation you can set the "customFieldType" property to boolean.
Typical use case LOUDNESS/DISABLE which takes either 'true' or 'false' values.
Code
{{check-box model=editModel customField="CUSTOM/EXAMPLE" customFieldType="boolean" ariaLabel="Custom field Example"}}