Adding format helpers
For displaying formatted and user-firendly values we provide various helper components:
- format-date
- format-filesize
- format-duration
Code Example
CODE
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom" class="details-area-text-bold">
Title:
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{input value=editModel.Title placeholder=editModel.TitlePlaceholder type="text" ariaLabel="Title"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Created:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{format-date model.CreateDate}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Size:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{format-filesize model.FileSize}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Duration:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{format-duration model.Duration}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom" class="details-area-text-bold">
Title:
</div>
<div data-col="sm-8 xs-12 valign-center" class="details-area-text-bold">
{{model.Title}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Created:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{format-date model.CreateDate}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Size:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{format-filesize model.FileSize}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Duration:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{format-duration model.Duration}}
</div>
{{/responsive-grid-area}}
{{/if}}
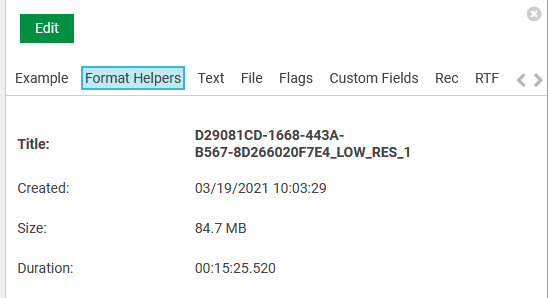
{{/form-container}}Appearance in Content Manager
In Content Manager this would look like...