Configuring Printing Template
A Print template is a layout which specifies what and how a metadata information will be printed. The printing template for printing an entry can be freely configured using CSS and Handlebars. This file should be located in the "print/" sub-directory and the file must be named 'print-template.html'. An example of print template is given below.
Print Template Example
<style>
.outer {
width: 100%;
}
.inner {
padding-top: 2.5cm;
padding-bottom: 2.5cm;
padding-left: 2.5cm;
padding-right: 2.5cm;
margin: 0px;
page-break-after: avoid;
font-size: medium;
}
table#info {
width: 100%;
table-layout: fixed
}
tr {
height: 25px;
}
td{
border: 1px solid grey;
padding-left: 2px;
vertical-align: middle;
}
td#value {
font-weight: bold;
}
.logo {
font-size: 70px;
font-style: normal;
font-weight: normal;
color: gray;
text-align: left;
padding-bottom: 25px;
}
</style>
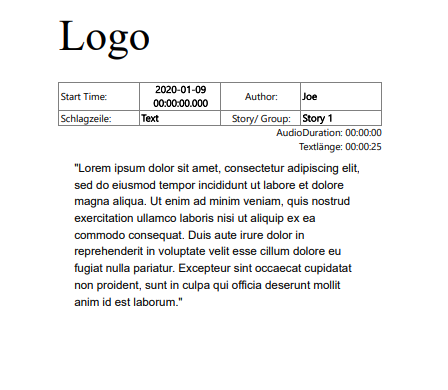
{{#if ignoreAudio}}
<div class="outer">
<div class="inner">
<div class="logo">Logo</div>
<div>
<table id="info">
<tr>
<td>Start Time:</td>
<td id="value" align="center">{{model.Time_Start}}</td>
<td align="center">Author:</td>
<td id="value">{{model.News_Author}}</td>
</tr>
<tr>
<td>Schlagzeile:</td>
<td id="value">{{model.Title}}</td>
<td align="center">Story/ Group:</td>
<td id="value">{{or model.Group.Title model.Story.Title}}</td>
</tr>
</table>
</div>
{{log model}}
<div align="right" id="time">AudioDuration: {{format-duration model.Time_Duration "HH:mm:ss"}}</div>
{{#if model.quillDeltas}}
<div align="right" id="time">Textlänge: {{format-duration model.Time_TextDuration "HH:mm:ss"}}</div>
{{quill-editor value=model.quillDeltas readOnly=true}}
{{/if}}
</div>
</div>
<div class="page-break"></div>
{{/if}}which looks like this:
Styling:
CSS can be used for applying colors and styling to the template.
<style>
.root td {
padding: 5px;
}
.root .title {
background-color:gray;
}
</style>
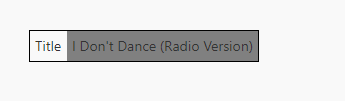
<table class= "root" style="border:1px solid black;">
<tr>
<td>Title</td>
<td class="title">{{model.Title}}</td>
</tr>
</table>which looks like this:
Page Break:
Add the following code block at the end of the template structure to insert a page break.
<div class="page-break"></div>Insert RTF Text:
Add the following code block to insert RTF text into the template.
{{quill-editor value=model.RTFContent readOnly=true}}Ignore Audio Element from Printing:
If the user wants to ignore audio elements and print only entries with text, the following code can be used.
{{#if ignoreAudio}}
---- Template Structure here ----
{{/if}}Note: This doesn't ignore audio elements with text.