Deploy CAE using Microsoft IIS on Windows
A. Copy CAE files
Copy the files under webapp to a folder C:\inetpub\CAE on a machine running Microsoft IIS

B. Add a new web site
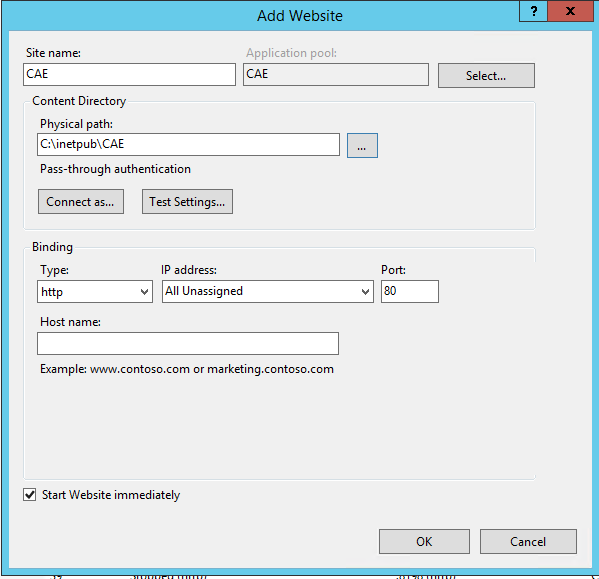
Add a new web site from IIS Manager

C. Bind
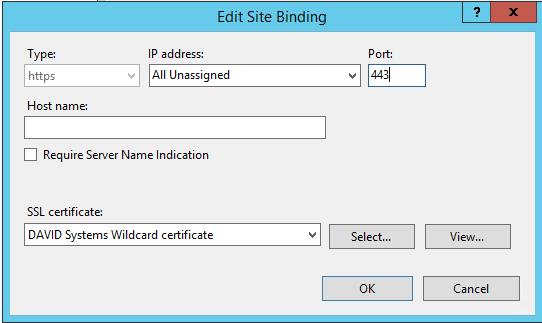
Bind it to HTTPS and remove the HTTP binding for productive usage (using your own certificate).

D. Web.config
A web.config file is needed in the folder C:\inetpub\CAE for further modification.
Here is an example of a web.config you can use:
<?xml version="1.0"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
<security>
<requestFiltering>
<requestLimits maxAllowedContentLength="4294967295" />
</requestFiltering>
</security>
<staticContent>
<clientCache cacheControlMode="DisableCache"/>
<remove fileExtension=".woff"/>
<mimeMap fileExtension=".woff" mimeType="application/font-woff"/>
<remove fileExtension=".woff2"/>
<mimeMap fileExtension=".woff2" mimeType="application/font-woff"/>
<remove fileExtension=".webmanifest"/>
<mimeMap fileExtension=".webmanifest" mimeType="application/json"/>
</staticContent>
</system.webServer>
</configuration>
This file is mandatory for allowing the use of:
Fonts
PWA (Progressive Web Application) to install the app
See MIME types
Request size restriction
Adapt Settings
See Adapt Settings
