Adding merge-check-box component
Merge-check-box is s type of check-box supporting bulk update.
{{merge-check-box model=editModelArray field="Perfect"}}Where,
merge-check-box is the component name ("fixed").
model takes the array of editable models of selected entries ("configurable"). Use "editModelArray" in editable mode and "model" in non-editable mode.
field is the metadata binding name ("configurable").
States
This component offers three possible states in the UI:
Checked state
 : When all the entries in selection have Boolean field value set to true or 1.
: When all the entries in selection have Boolean field value set to true or 1.Unchecked state
 : When all the entries in selection have Boolean field value set to false or 0.
: When all the entries in selection have Boolean field value set to false or 0.Intermediate state
 : When either of the entries in selection has Boolean value different than others.
: When either of the entries in selection has Boolean value different than others.
Custom fields ('true'/'false' or '1'/'0')
To update the entry field with 'true' if checked or 'false' if unchecked, use the customFieldType property:
{{merge-check-box stateChanged=$changeLOUDNESS$DISABLE model=editModelArray customField="LOUDNESS/DISABLE" customFieldType="boolean"}}By default, merge-check-box uses the values '1' if checked and '0' if unchecked.
Using 'true'/'false' is not supported by the merge-check-box for plain entry fields, just for custom fields.
Colored Visualization
Here is an example with custom styled merge-check-box:
<tr>
<td>{{check-box checked=$changeInvalid}}<label>Invalid (custom style):</label></td>
<td>{{merge-check-box stateChanged=$changeInvalid defaultLayout=false model=editModelArray field="Invalid" icon="fas fa-bomb" label="INVALID" iconFontSize="25px" backgroundColorOn="lightcoral" width="110px"}}</td>
</tr>More at Adding editable check-box component
Direct Edit Mode
Not yet supported
Custom Flags
Not yet supported
Example Configuration
{{#form-container legacyController=legacyController $changePerfect=false $changeReady=false $changeNoDelete=false $changeInvalid=false}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changePerfect}}
<label style="padding-left:5px">Change Perfect:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{merge-check-box stateChanged=$changePerfect model=editModelArray field="Perfect"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeReady}}
<label style="padding-left:5px">Change Ready:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{merge-check-box stateChanged=$changeReady model=editModelArray field="Ready"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeNoDelete}}
<label style="padding-left:5px">Change Delete protected:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{merge-check-box stateChanged=$changeNoDelete model=editModelArray field="NoDelete"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeInvalid}}
<label style="padding-left:5px">Change Invalid:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{merge-check-box stateChanged=$changeInvalid model=editModelArray field="Invalid"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Perfect:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{merge-check-box model=model field="Perfect" readonly=true}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Ready:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{merge-check-box model=model field="Ready" readonly=true}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Delete protected:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{merge-check-box model=model field="NoDelete" readonly=true}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Invalid:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{merge-check-box model=model field="Invalid" readonly=true}}
</div>
{{/responsive-grid-area}}
{{/if}}
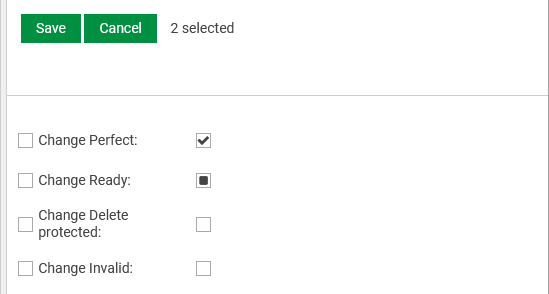
{{/form-container}}In the above configuration, another check-box is configured in editable-mode (see editable layout below). This check-box when checked ensures that the value of the merge-check-box component is updated for all selected entries.
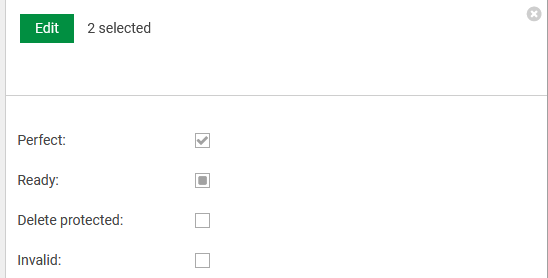
Layout (Non-editable)

Layout (Editable)