Introduction to Details Pane Templates
Details Pane Templates are based on HTML and are extended with handlebars templating language.
For a list of available metadata fields see Available Binding Values in Content Manager.
Template skeletons
A template defines the content for a details pane tab. There are numerous ways and possibilities in which a template can be defined. In this section, we provide few examples and also some built-in helpers which can be leveraged for specific use cases.
Case: Editable metadata fields
Adding form fields for editing metadata in the template requires following structure which has both editable and non-editable blocks where, editable block is displayed when an entry is being edited or created by the user and non-editable block is displayed when a user simply browses an entry by selecting it.
Please also see template layout options for more information on ways to structure templates.
{{#form-container legacyController=legacyController}}
{{#if editable}}
<!-- editable block; configuration when editing -->
{{else}}
<!-- non-editable block; configuration when read only -->
{{/if}}
{{/form-container}}Case: Common configuration
Information or components which are non-editable and hence do not depend on editable state can be simply added outside of editable and non-editable blocks. In the example below, we have configured our default audio pre-listen player.
Code
{{audio-controls validateEntry=true legacyController=legacyController}}
Case: Creating new entry/group/story.
There is a built in property specifically for the case of creating new entry.
{{#if creatingNewEntry}}
<!-- when creating a new entry -->
{{/if}Examples:
Adding simple metadata fields
Adding one or metadata fields is simple. Here we add the metadata field Title. For layout, we have used our responsive-grid.
Code
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom" class="details-area-text-bold">Title:</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">{{input value=editModel.Title placeholder=editModel.TitlePlaceholder type="text" ariaLabel="Title"}}</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom" class="details-area-text-bold">Title:</div>
<div data-col="sm-8 xs-12 valign-center" class="details-area-text-bold">{{model.Title}}</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}
For many (technical) metadata fields it does not make sense to offer them as editable fields. If you want to show them nevertheless you can copy/paste the read only part into the editable part.
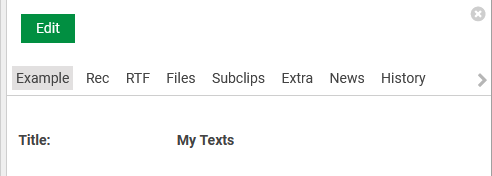
In Content Manager this would look like...

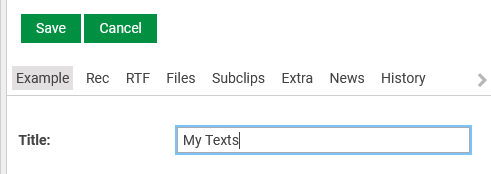
And in edit mode...

Enumerating arrays of objects
An entry has a metadata field Media which contains an array of medium objects. A medium object has an metadata field Subclips which contains an array of subclip objects. We want to visualize such arrays of data.
Example for subclips:
Code
<table class="modern-table">
<thead>
<tr><th>Id</th><th>Type</th><th>Title</th><th>Comment</th></tr>
</thead>
<tbody>
{{#each model.Media key="@index" as |m2|}}
{{#if m2.SubClips}}
{{#each m2.SubClips key="@index" as |sc|}}
<tr><td>{{sc.Id}}</td><td>{{sc.Type}}</td><td>{{sc.Title}}</td><td>{{sc.Comment}}</td></tr>
{{/each}}
{{/if}}
{{/each}}
</tbody>
</table>
{{#if model.mainMedium}} Count: {{model.mainMedium.SubClips.length}} {{/if}}Template Includes
You can create reusable snippets and include them in your templates.
Please see Template Includes.
Layout options
These are different ways to structure details pane template.
Please see Template layout options
Conditional Helpers
Template conditional helpers allow to specify conditions for rendering part/section of a template.
Please see Template conditional helpers
Configuration options for single selection of entry
These are custom components and other configurations that work with single selected entry in Content Manager.
Please see Templating options for single selection of entry
Configuration options for multi-selection of entries
To enable fast editing in Content Manager, bulk-edit operations are also supported that require some specialized components
Please see Templating options for multi-selection of entries
