Responsive Grid Layout
Known issues
Non Chromium based (old) Edge: on some sizes of the responsive-area the calculation of column margins can result in moving a column to a new row
Add responsive-grid-area
You can use the responsive grid helper component as a bootstrap-like grid area for optimizing your Details Pane configuration for different breakpoints.
Use the helper as a wrapper for the content you want to format like this:
{{#responsive-grid-area}}
<!-- your content -->
{{/responsive-grid-area}}Grid breakpoints
To optimize the content for different Pane sizes, the grid allows to display content in up to 12 columns and provides five breakpoints:
xs = extra small, width < 300px
sm = small, width >= 300px && width < 430px
md = medium, width >= 430px && width < 660px
lg = large, width >= 660px && width < 900px
xl = extra large, width >= 900px
Defining element size
The size of an element can be set by adding the "data-col" attribute to an HTML-Element:
{{#responsive-grid-area}}
<div data-col="4">Title:</div>
<div data-col="8">{{model.Title}}</div>
{{/responsive-grid-area}}Element size for various details pane width
Following the mobile first approach, you can specify different sizes for each column at a specific breakpoint. This means that the column size of the largest breakpoint set will also be used for larger breakpoints, if you don't specify them.
The following example will display the first element as 4 column width (on xs and sm sizes) and as 2 column width (on md and larger sizes):
{{#responsive-grid-area}}
<div data-col="md-2 xs-4">Title:</div>
<div data-col="md-10 xs-8">{{model.Title}}</div>
{{/responsive-grid-area}}Additional Configuration options
Example | Description |
|---|---|
{{#responsive-grid-area data-grid="no-padding"}} | "no-padding" will create the grid-area without the default padding |
{{#responsive-grid-area breakpointsm="400"}} | set the small breakpoint to 400px |
{{#responsive-grid-area breakpointmd="590"}} | set the medium breakpoint to 590px |
{{#responsive-grid-area breakpointlg="780"}} | set the large breakpoint to 780px |
{{#responsive-grid-area breakpointxl="970"}} | set the extra large breakpoint to 970px |
{{#responsive-grid-area tabindex="0"}} | allow focus on the grid-area to improve usability with screen readers |
<div data-col="xs-3 no-gutter"></div> | "no-gutter" will create the column without adding the default margin |
<div data-col="break"></div> | start a new row after this element, can also be breakpoint specific (e.g. break-xs) |
<div data-col="offset-xs-2 xs-10"></div> | allow to offset the column to add spacing between columns |
<div data-col="sm-8 valign-sm-center xs-12 valign-xs-bottom"></div> | allow to set the vertical alignment of content inside the column (options: top / center / bottom) |
Grid Examples
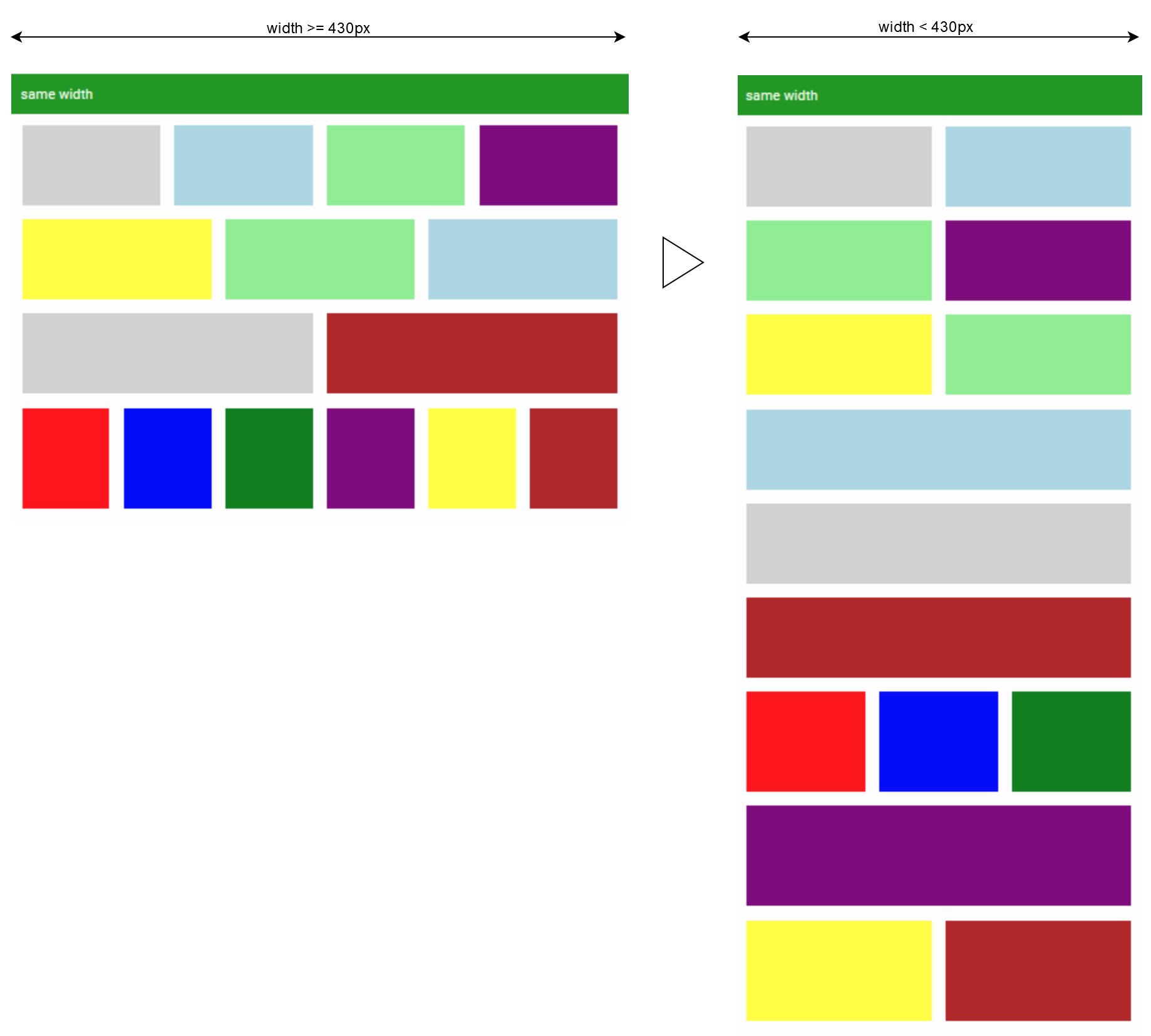
With same width
<h2 class="bar">same width</h2>
{{#responsive-grid-area}}
<div data-col="md-3 xs-6" style="min-height: 80px; background-color: lightgrey"></div>
<div data-col="md-3 xs-6" style="min-height: 80px; background-color: lightblue"></div>
<div data-col="md-3 xs-6" style="min-height: 80px; background-color: lightgreen"></div>
<div data-col="md-3 xs-6" style="min-height: 80px; background-color: purple"></div>
<div data-col="md-4 xs-6" style="min-height: 80px; background-color: yellow"></div>
<div data-col="md-4 xs-6" style="min-height: 80px; background-color: lightgreen"></div>
<div data-col="md-4 xs-12" style="min-height: 80px; background-color: lightblue"></div>
<div data-col="md-6 xs-12" style="min-height: 80px; background-color: lightgrey"></div>
<div data-col="md-6 xs-12" style="min-height: 80px; background-color: firebrick"></div>
<div data-col="md-2 xs-4" style="min-height: 100px; background-color: red"></div>
<div data-col="md-2 xs-4" style="min-height: 100px; background-color: blue"></div>
<div data-col="md-2 xs-4" style="min-height: 100px; background-color: green"></div>
<div data-col="md-2 xs-12" style="min-height: 100px; background-color: purple"></div>
<div data-col="md-2 xs-6" style="min-height: 100px; background-color: yellow"></div>
<div data-col="md-2 xs-6" style="min-height: 100px; background-color: firebrick"></div>
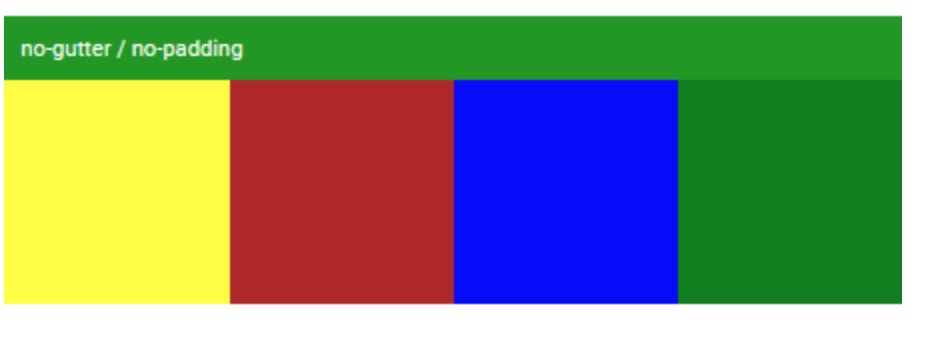
{{/responsive-grid-area}}No-gutter / no-padding
<h2 class="bar">no-gutter / no-padding</h2>
{{#responsive-grid-area data-grid="no-padding"}}
<div data-col="xs-3 no-gutter" style="min-height: 140px; background-color: yellow"></div>
<div data-col="md-3 xs-3 no-gutter" style="min-height: 140px; background-color: firebrick"></div>
<div data-col="md-3 xs-3 no-gutter" style="min-height: 140px; background-color: blue"></div>
<div data-col="md-3 xs-3 no-gutter" style="min-height: 140px; background-color: green"></div>
{{/responsive-grid-area}}With Offset
<h2 class="bar">offset</h2>
{{#responsive-grid-area}}
<div data-col="offset-xs-3 xs-6" style="min-height: 140px; background-color: yellow"></div>
<div data-col="break"></div>
<div data-col="offset-md-3 offset-xs-2 md-3 xs-4" style="min-height: 140px; background-color: firebrick"></div>
<div data-col="md-3 xs-4" style="min-height: 140px; background-color: blue"></div>
<div data-col="break"></div>
<div data-col="offset-xs-1 xs-10" style="min-height: 140px; background-color: yellow"></div>
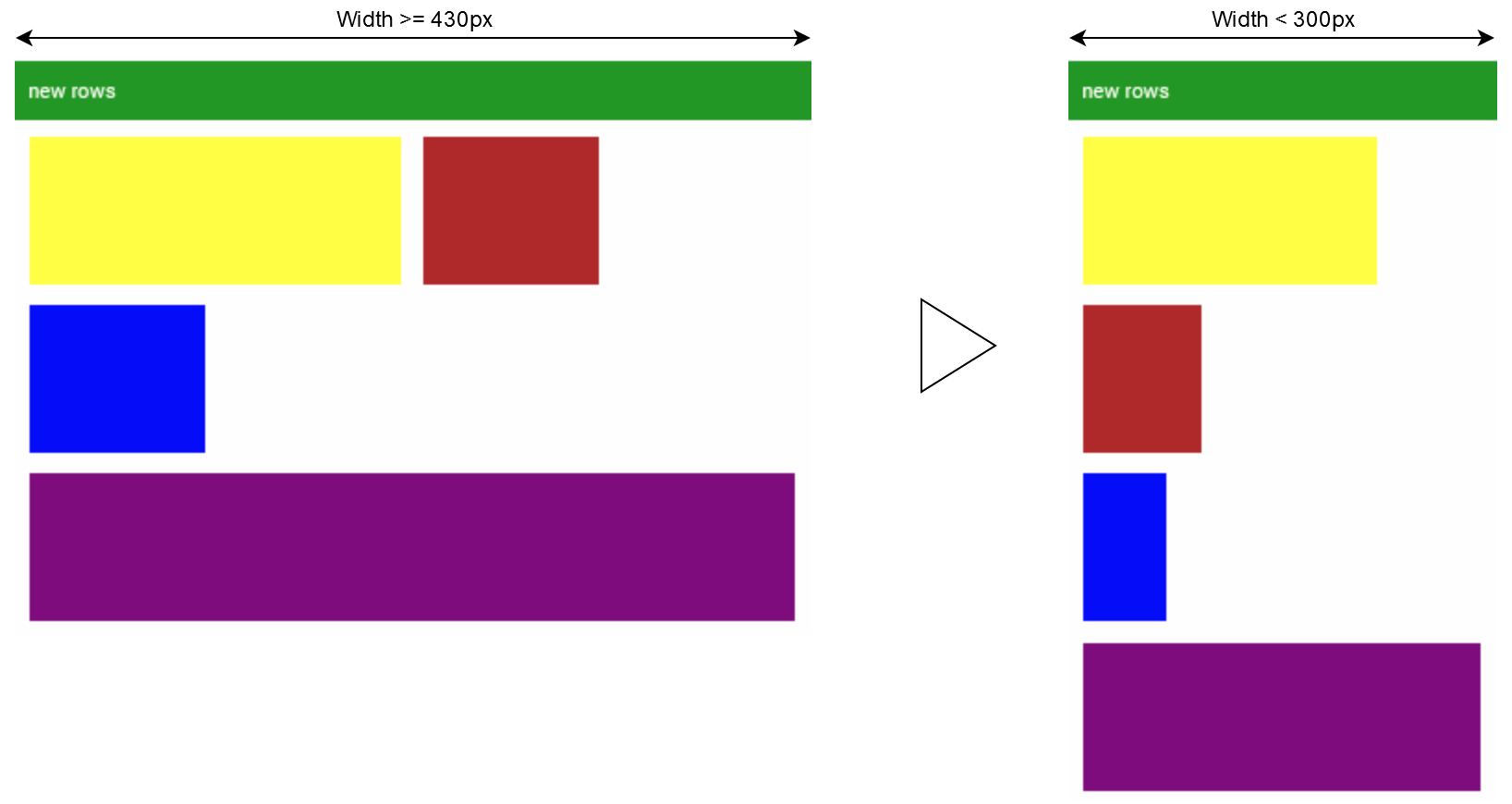
{{/responsive-grid-area}}New Rows
<h2 class="bar">new rows</h2>
{{#responsive-grid-area}}
<div data-col="sm-6 xs-9" style="min-height: 140px; background-color: yellow"></div>
<div data-col="break-xs"></div>
<div data-col="md-3 xs-4" style="min-height: 140px; background-color: firebrick"></div>
<div data-col="break"></div>
<div data-col="md-3 xs-3" style="min-height: 140px; background-color: blue"></div>
<div data-col="xs-12" style="min-height: 140px; background-color: yellow"></div>
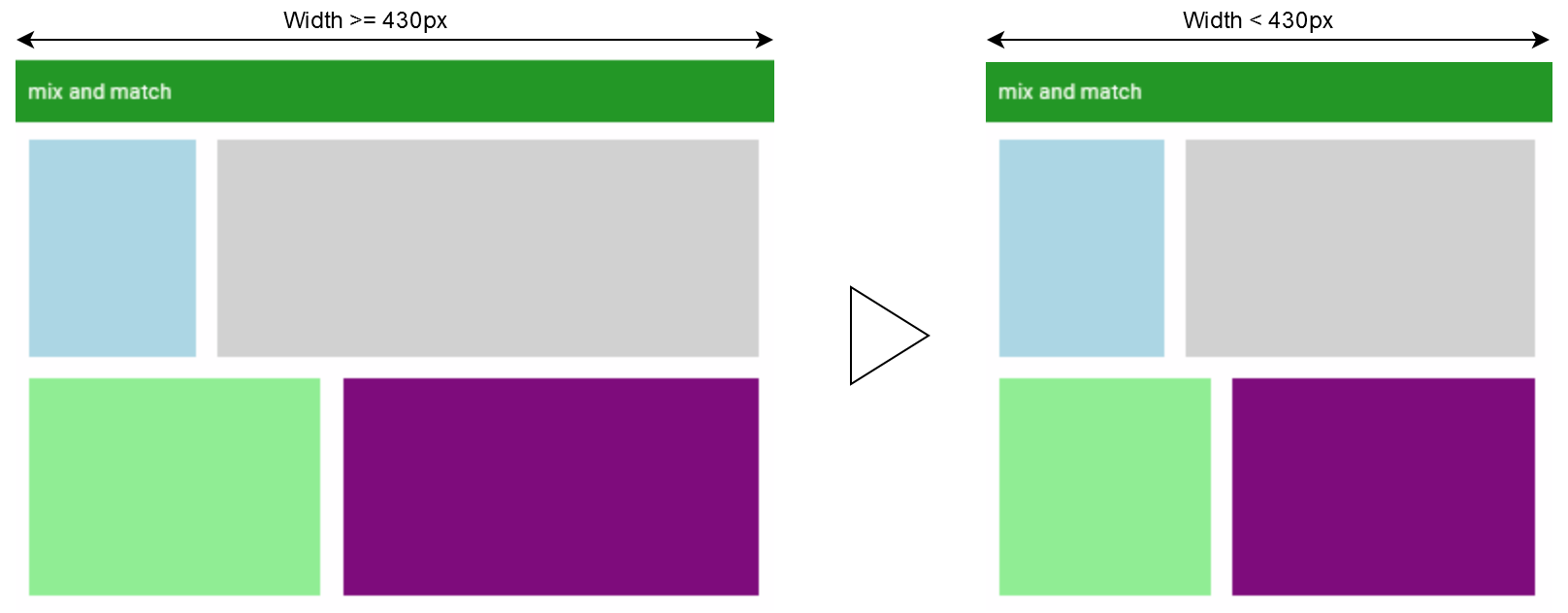
{{/responsive-grid-area}}Mix and Match
<h2 class="bar">mix and match</h2>
{{#responsive-grid-area}}
<div data-col="md-3 xs-4" style="min-height: 140px; background-color: lightblue"></div>
<div data-col="md-9 xs-8" style="min-height: 140px; background-color: lightyellow"></div>
<div data-col="xs-5" style="min-height: 140px; background-color: lightgreen"></div>
<div data-col="xs-7" style="min-height: 140px; background-color: purple"></div>
{{/responsive-grid-area}}Variable Height
<h2 class="bar">variable height</h2>
{{#responsive-grid-area}}
<div data-col="md-3 sm-4 xs-6" style="min-height: 40px; background-color: lightgrey"></div>
<div data-col="md-3 sm-4 xs-6" style="min-height: 60px; background-color: lightblue"></div>
<div data-col="md-3 sm-4 xs-6" style="min-height: 80px; background-color: green"></div>
<div data-col="md-3 sm-4 xs-6" style="min-height: 100px; background-color: purple"></div>
<div data-col="md-3 sm-4 xs-6" style="min-height: 150px; background-color: firebrick"></div>
<div data-col="md-3 sm-4 xs-6" style="min-height: 100px; background-color: blue"></div>
<div data-col="md-3 sm-6 xs-6" style="min-height: 80px; background-color: lightgreen"></div>
<div data-col="md-3 sm-6 xs-6" style="min-height: 60px; background-color: lightblue"></div>
<div data-col="md-4 xs-6" style="min-height: 80px; background-color: firebrick"></div>
<div data-col="md-4 xs-6" style="min-height: 60px; background-color: lightgrey"></div>
<div data-col="md-4 xs-6" style="min-height: 40px; background-color: purple"></div>
<div data-col="md-4 xs-6" style="min-height: 20px; background-color: blue"></div>
<div data-col="md-4 xs-6" style="min-height: 40px; background-color: lightgreen"></div>
<div data-col="md-4 xs-6" style="min-height: 60px; background-color: lightblue"></div>
<div data-col="md-2 xs-4" style="min-height: 100px; background-color: lightblue"></div>
<div data-col="md-2 xs-4" style="min-height: 120px; background-color: blue"></div>
<div data-col="md-2 xs-4" style="min-height: 140px; background-color: green"></div>
<div data-col="md-2 xs-12" style="min-height: 120px; background-color: purple"></div>
<div data-col="md-2 xs-6" style="min-height: 100px; background-color: lightgrey"></div>
<div data-col="md-2 xs-6" style="min-height: 80px; background-color: firebrick"></div>
{{/responsive-grid-area}}
Details pane template using responsive grid
{{#form-container legacyController=legacyController}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom" class="details-area-text-bold">Title:</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">{{input value=editModel.Title placeholder=editModel.TitlePlaceholder type="text" ariaLabel="Title"}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Id:</div>
<div data-col="sm-8 xs-12 valign-center">{{model.Number}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Class:</div>
<div data-col="sm-8 xs-12 valign-center">{{model.Class}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Author:</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">{{input value=editModel.Author type="text" ariaLabel="Author"}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Editor:</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">{{input value=editModel.Editor type="text" ariaLabel="Editor"}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Created:</div>
<div data-col="sm-8 xs-12 valign-center">{{format-date model.CreateDate}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Size:</div>
<div data-col="sm-8 xs-12 valign-center">{{format-filesize model.FileSize}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Duration:</div>
<div data-col="sm-8 xs-12 valign-center">{{format-duration model.Duration}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Ready:</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">{{check-box checkedNumeric=editModel.Ready ariaLabel="Ready"}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Invalid:</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">{{check-box checkedNumeric=editModel.Invalid ariaLabel="Invalid"}}</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom" class="details-area-text-bold">Title:</div>
<div data-col="sm-8 xs-12 valign-center" class="details-area-text-bold">{{model.Title}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Id:</div>
<div data-col="sm-8 xs-12 valign-center">{{model.Number}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Class:</div>
<div data-col="sm-8 xs-12 valign-center">{{model.Class}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Author:</div>
<div data-col="sm-8 xs-12 valign-center">{{model.Author}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Editor:</div>
<div data-col="sm-8 xs-12 valign-center">{{model.Editor}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Created:</div>
<div data-col="sm-8 xs-12 valign-center">{{format-date model.CreateDate}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Size:</div>
<div data-col="sm-8 xs-12 valign-center">{{format-filesize model.FileSize}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Duration:</div>
<div data-col="sm-8 xs-12 valign-center">{{format-duration model.Duration}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Ready:</div>
<div data-col="sm-8 xs-12 valign-center">{{check-box readonly=true checkedNumeric=model.Ready ariaLabel="Ready"}}</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">Invalid:</div>
<div data-col="sm-8 xs-12 valign-center">{{check-box readonly=true checkedNumeric=model.Invalid ariaLabel="Invalid"}}</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}