Adding merge-date-time component
merge-date-time is a type of date picker component supporting bulk update.
{{merge-date-time model=editModelArray field="DeleteDate"}}Where,
merge-date-time is the component name ("fixed").
model takes the array of models of selected entries ("configurable"). Use "editModelArray" in editable mode and "model" in non-editable mode.
field is the metadata binding name ("configurable").
States
This component offers two states:
The component shows the date when all the entries in selection have same date value.
If one or more entries have different date values then "<various values>" is displayed.
Example Configuration
{{#form-container legacyController=legacyController $changeDeleteDate=false $changeBroadcastDate=false}}
{{#if editable}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeDeleteDate}}
<label style="padding-left:5px">Change Delete Date:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{merge-date-time stateChanged=$changeDeleteDate model=editModelArray field="DeleteDate"}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
{{check-box checked=$changeBroadcastDate}}
<label style="padding-left:5px">Change Broadcast Date:</label>
</div>
<div data-col="sm-8 xs-12 valign-center" class="editable-field">
{{merge-date-time stateChanged=$changeBroadcastDate model=editModelArray field="BroadcastDate"}}
</div>
{{/responsive-grid-area}}
{{else}}
{{#responsive-grid-area}}
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Delete Date:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{merge-date-time width=15 height=15 model=model field="DeleteDate" readonly=true}}
</div>
<div data-col="sm-4 xs-12 valign-sm-center valign-xs-bottom">
Broadcast Date:
</div>
<div data-col="sm-8 xs-12 valign-center">
{{merge-date-time width=15 height=15 model=model field="BroadcastDate" readonly=true}}
</div>
{{/responsive-grid-area}}
{{/if}}
{{/form-container}}In the above configuration, another check-box is configured in editable-mode (see editable layout below). This check-box when checked ensures that the value of the bulk-text-box component is updated for all selected entries.
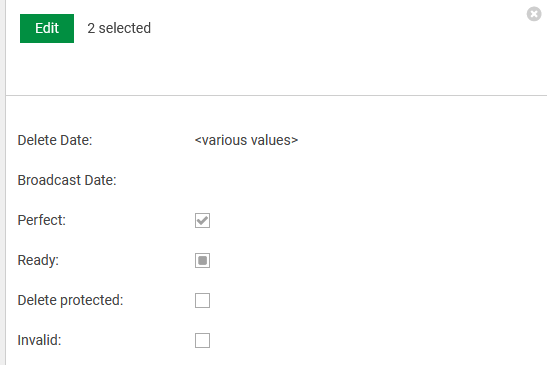
Layout (Non-editable)

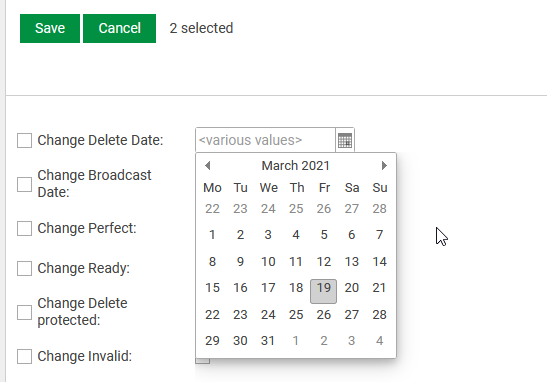
Layout (Editable)