Advanced Details Pane Templates
Adding JavaScript to a template
Add a script section to your template
The code is executed only once, when the template is loaded for the first time (after each table change).
<script>
</script>Adding a button to the details pane and executing JavaScript on click
<script>
function myButtonHandler() {
alert("Hello");
}
</script>
<button id="myButton" type="button" onclick='myButtonHandler();'>Click me!</button>Getting information about the details pane context
Requires CM 3.x >= 3.0.125 or CM 2.x >= 2.13.49
<script>
function myButtonHandler() {
var ctx = DETAILS_CONTEXT.get();
var e = ctx.currentEntry(); // current entry (single entry selection)
var t = ctx.currentTable(); // current table (single table selection)
var isEditing = ctx.isEditing(); // details pane is in edit mode
var selectedEntries = ctx.currentEntrySelection(); // array of selected entries
var selectedTables = ctx.currentTableSelection(); // array of selected tables
}
</script>
<button id="myButton" type="button" onclick='myButtonHandler();'>Click</button>Getting the current entry id (inside a details template)
Requires CM 3.x >= 3.0.125 or CM 2.x >= 2.13.49
<script>
function myButtonHandler() {
var ctx = DETAILS_CONTEXT.get();
var e = ctx.currentEntry();
if (e != null) {
alert(e.id); // TableId\\EntryId, e.g. VM-SQL-DIGAS\\Galileo\\12345
}
}
</script>
<button id="myButton" type="button" onclick='myButtonHandler();'>Get Id</button>Getting the current table id (inside a details template)
Requires CM 3.x >= 3.0.125 or CM 2.x >= 2.13.49
<script>
var ctx = DETAILS_CONTEXT.get();
var t = ctx.currentTable();
var tid = "";
if (t != null) {
tid = selectedTable.Id;
}
</script>Executing JavaScript code every time the entry selection changes
Requires CM 3.0.110 or newer
<script>
function onSelectedEntryChanged_DetailsPane() {
mySelectionHandler();
}
function mySelectionHandler() {
// do something
}
mySelectionHandler(); // needed for initial selection after table change
</script>Add a function onSelectedEntryChanged_DetailsPane() which will be called from ContentManager on entry selection change.
Embed your custom business logic into a function, e.g. mySelectionHandler and call it from onSelectedEntryChanged_DetailsPane AND from the script base.
Executing JavaScript code when editMode changes
Requires CM 3.0.110 or newer
<script>
function onEditModeChanged_DetailsPane(isEditMode) {
console.log("onEditModeChanged_DetailsPane", isEditMode);
}
</script>Add a function onEditModeChanged_DetailsPane(isEditMode) which will be called from ContentManager when editMode is changed, e.g. when editing starts or ends.
Access the current entry model from JavaScript (when not in edit mode)
Requires CM 3.x >= 3.0.125 or CM 2.x >= 2.13.49
<script>
function myButtonHandler() {
var ctx = DETAILS_CONTEXT.get();
var e = ctx.currentEntry();
if (e != null) {
console.log("current entry title: ", e.Title); }
}
</script>
<button id="myButton" type="button" onclick='myButtonHandler();'>Click me!</button>Access/Modify the entry editModel from JavaScript (when in edit mode)
Note: this works only when in edit mode
Requires CM 3.x >= 3.0.125 or CM 2.x >= 2.13.49
<script>
function myButtonHandler() {
var ctx = DETAILS_CONTEXT.get();
var e = ctx.currentEntry();
if (e != null && ctx.isEditing()) {
e.set("Title", e.get("Title") + " Hello World");
}
}
</script>
<button id="myButton" type="button" onclick='myButtonHandler();'>Click me!</button>Directly calling ContentService updateEntry for an entry standard field from JavaScript
This code does not modify the entry in the front-end model but calls the backend for updating an entry directly/instantly, e.g. this can also be called when not in edit mode
Requires CM 3.x >= 3.0.125 or CM 2.x >= 2.13.49
<script>
function myButtonHandler() {
var ctx = DETAILS_CONTEXT.get();
var e = ctx.currentEntry();
if (e != null) {
var id = e.id;
var parts = id.split("\\");
var tId = parts[0] + "\\" + parts[1];
var eId = parts[2]
var userManagementService = SERVICE_MANAGER.getService("UserManagementService");
var cs = SERVICEPROXY_FACTORY.createWith("ContentServiceProxy", userManagementService);
var ee = {
Number: eId,
Title: "my new title"
};
cs.asyncUpdateEntry(tId, ee, ["Title"]);
}
}
</script>
<button id="myButton" type="button" onclick='myButtonHandler();'>Click me!</button>Calling ContentService updateEntry for an entry custom field from JavaScript
This code does not modify the entry in the front-end model but calls the backend for updating an entry directly/instantly, e.g. this can also be called when not in edit mode
Requires CM 3.x >= 3.0.125 or CM 2.x >= 2.13.49
<script>
function myButtonHandler() {
var ctx = DETAILS_CONTEXT.get();
var e = ctx.currentEntry();
if (e != null) {
var id = e.id;
var parts = id.split("\\");
var tId = parts[0] + "\\" + parts[1];
var eId = parts[2]
var userManagementService = SERVICE_MANAGER.getService("UserManagementService");
var cs = SERVICEPROXY_FACTORY.createWith("ContentServiceProxy", userManagementService);
var ee = {
Number: eId,
CustomFields: [
{
Name: "SPEECHTOTEXT/PLAIN",
Value: "bla bli blu"
}
]
};
cs.asyncUpdateEntry(tId, ee, ["SPEECHTOTEXT/PLAIN"]);
}
</script>
<button id="myButton" type="button" onclick='myButtonHandler();'>Click me!</button>Getting the currently logged in user name
<script>
var userManagementService = SERVICE_MANAGER.getService("UserManagementService");
var user = userManagementService.userName();
</script>Checking for an action right
<script>
var userManagementService = SERVICE_MANAGER.getService("UserManagementService");
const hasActionRight = userManagementService.hasActionRight("UAACreationId")
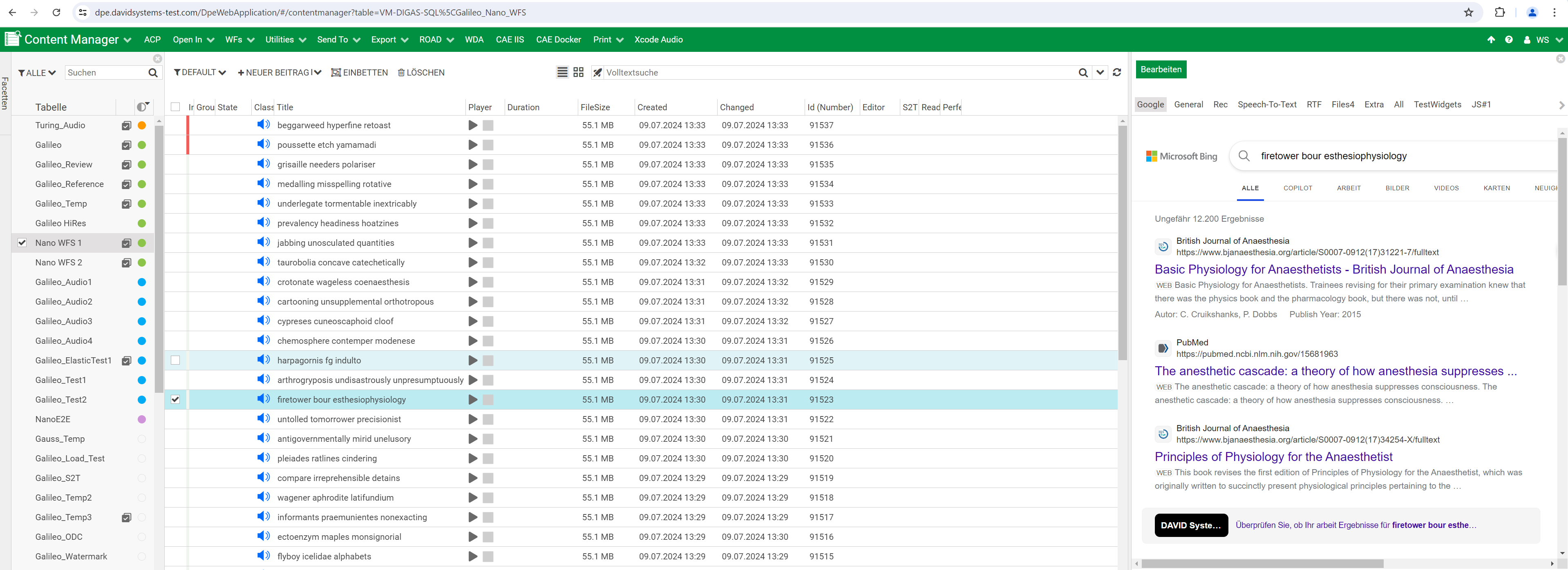
</script>Show Bing search for title in details page
<iframe id="test" title="test title" width="100%" height="720" src="https://bing.com/search?q={{model.Title}}" target="_blank"></iframe>