Custom Metadata Dialog
It is possible to define one more custom dialogues with input fields for adding metadata information.
Added text in the input fields are automatically stored in a JSON string attached to each subclip which can be viewed directly in raw editor.
Dialog Configuration
Dialogs are configured at |…|SubclipEditor|MetadataDialogs|<dialog>|.
Create a folder inside |…|SubclipEditor|MetadataDialogs which will contain your custom dialog settings.
Add following keys:
Key | Value |
|---|---|
Config | JSON describing the dialog - see below |
DisplayIndex | Order in the drop-down list, lowest on top |
Label | Name of the dialog displayed in the drop-down list, e.g. "Ad Insertion" |
Enabled | True / False |
Setting the Config Key
Config contains a list of name / value pairs, mapping metadata fields to UI Components.
Each of them can contain:
Name | Value |
|---|---|
label | Label in front of the UI component |
input | Currently, "text", "select" and "textarea" are supported |
value | Default value |
options | For input = "select"; array of options, each containing text representation and value |
rows | For input = "textarea"; specifies the number of rows in textarea, default is 2. |
Example config with input fields:
Creating a config dialog with input fields
{
"adType": { "label": "Type:", "input": "text", "value": "midroll_overlay" },
"adCount": { "label": "Number of Ads:", "input": "text", "value": 0 }
}
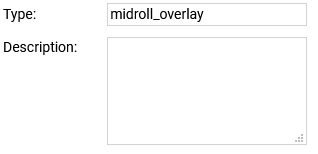
Example config with text-area:
Creating a config dialog with text area.
{
"adType": { "label": "Type:", "input": "text", "value": "midroll_overlay" },
"description": { "label": "Description:", "input": "textarea", "rows": 5 ,"value": "" }
}
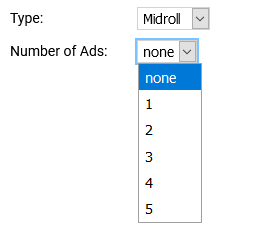
Example config with static drop-down list:
Creating a config with drop-down list.
{
"adType": { "label": "Type:", "input": "select", "value": "midroll_overlay",
"options": [
{"text": "none", "value": ""},
{"text": "Preroll", "value": "preroll_overlay"},
{"text": "Midroll", "value": "midroll_overlay"},
{"text": "Postroll", "value": "postroll_overlay"}
]
},
"adCount": { "label": "Number of Ads:", "input": "select", "value": 0,
"options": [
{"text": "none", "value": 0},
{"text": "1", "value": 1},
{"text": "2", "value": 2},
{"text": "3", "value": 3},
{"text": "4", "value": 4},
{"text": "5", "value": 5}
]
}
}
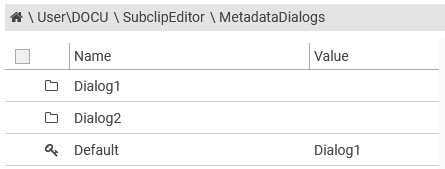
Configuring the default Dialog
To mark a dialog as default which is pre-selected when a meta-data overlay pops up, simply set |SubclipEditor|MetadataDialogs|Default key to the name of the dialog folder.

If Default key is not defined, the first dialog opens which has the lowest DisplayIndex number.
