Start Workflow for an Entry
This section is part of configuring the Top Menu, from which it is possible to Open Entries in External Applications and Start Workflows. The pluginCmWorkflow plugin can be used to start workflows, which have been supplied with the starting package or been specifically developed for the customer. These customized workflows range from file conversion to posting on Facebook. Additionally completely customizable workflow templates can be created using the Workflow Editor and then imported.
Key | Value | Description |
|---|---|---|
Plugin | pluginCmWorkflow | Specifies which plugin is used. |
Config | Type: JSON formatted string | Please read on for a list of standard workflow templates, how to import them and detailed Config examples. |
.... | There are numerous general keys, which can be used to customize this top menu item. Please see Top Menu and Plugin Configuration in CM for an extensive list of keys. | |
Note: before DPE 2.2.342 menu items that can start a workflow were always hidden for Virtual entries. Now configuration decides about visibility of Virtual entries. To configure the old behavior set IsVisible to
get('State') != 'Virtual'Setting the Config Key
The config key includes either the name of the workflow template or a JSON string (Advanced example). In both cases, desired workflow templates have to be imported into the Workflow system, before the templates can be used.
Information for the workflow can also be requested from the user with a dialogue box containing input labels and/or drop-down options. This dialogue box is defined using the headline and arguments key, as visible in the code examples.
For a JSON string, the following keys can be assigned as visible in the example Config keys:
Key | Description |
|---|---|
Headline | The header of the dialogue box that appears when the menu item is clicked. A dialogue box will only appear if the 'headline', 'label' or 'options' key is defined. |
Workflow | The workflow template name which is executed. See how to import workflow templates in the chapter above. |
Arguments | Arguments are used to asign values required by a workflow via a user dialogue. They are listed in key/value pairs like "Key1": "Value1", "Key2": {"SubKey2": "SubValue 2"} In the example below, the key “mailto” has value definition { "label": "To", "input": "text", "value": "david" }
For input = "select":
For input = "table-select": Select a table from dynamically filled drop-down menu
For input = "entry-select": Select an entry from dynamically filled drop-down menu
For input = "textarea":
|
VisibleForClasses |
JS
The menu item is only visible for entries, which belong to a specific class. (e.g. Video Projects) |
MultiSelection | If set to 1, the menu is visible even if multiple entries are selected. |
ManyToOne | If set to 0: N workflows are created for N items 0 is the default if set to 1: one workflow is created for N items In this case the workflow arguments are different Arg_TableIds = comma-separated string of tabled ids Arg_EntryIds = comma-separated string of entry ids |
AlwaysDisplayDialog | If set to 1, the dialog to start a workflow will be displayed even if no configuration needs to be entered by the user |
Priority | Optional. Sets the priority (1..100) for the workflow started. Default: 50. |
Example: Basic Dialog
Creating a user dialogue before starting 'ExampleWorkflow'.
Example: Basic Dialog with textarea
Creating a user dialogue with textarea before starting 'ExampleWorkflow'.
{
"Headline": "Send selected media files as email to:",
"Workflow": "ExampleWorkflow",
"Arguments":
{
"mailto": { "label": "To", "input": "text", "value": "david" },
"description": { "label": "Content", "input": "textarea", "rows":2, "value": ""},
"VisibleForClasses": ["Video", "Audio", "VideoProject"]
}
}Example: Dialog with a static Drop-Down Menu
Creating a user dialogue with a drop-down menu upon selecting the text "Huber" or "Galileo" assigns the value "Hans.Huber@gmx.com" or "davidgalileo@davidsystems.com" respectively to the characteristic argument ("cc").
{
"Workflow": "ExampleWorkflowDialog",
"Arguments": {
"mailto": "david",
"cc": {
"input": "select",
"value": "Hans.Huber@gmx.com",
"options": [ { "text" : "Huber", "value": "Hans.Huber@gmx.com" },
{ "text" : "Galileo", "value": "davidgalileo@davidsystems.com" }
]
},
"subject": "you have a new mail"
},
"VisibleForClasses": ["Video", "Audio", "VideoProject"]
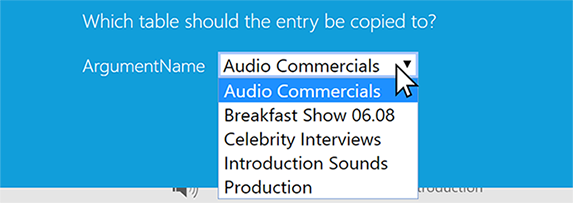
}Example: Dialog containing table selection
Select from a list of available tables for which the user has sufficient rights.
{
"Headline": "Which table should the entry be copied to?",
"Workflow": "CopyEntrySpecial",
"Arguments": {
"TargetTableId": { "label": "Send to table", "input": "table-select", "value": "Vm-Sql-Digas\\GaliLeo_temp", "rights": [ "Create", "SoftDelete" ] }
}
}
Example: Dialog containing entry selection
Select from a list of available entries.
{
"Workflow": "Test",
"Headline": "Add Preroll, Logo and Postroll",
"Arguments":
{
"Preset":
{
"input": "entry-select",
"value": "",
"tableId": "Vm-Sql-Digas\\GaliLeo_watermark",
"xmlFilter": "<XmlFilter><And><Field Name=\"Story\" >2<\/Field><Field Name=\"SoftDeleted\">0<\/Field><\/And><\/XmlFilter>"
},
"Preroll":
{
"input": "entry-select",
"value": "",
"tableId": "Vm-Sql-Digas\\GaliLeo_watermark",
"xmlFilter": "<XmlFilter><And><Field Name=\"Informat\" Like=\"1\">Pre%<\/Field><Field Name=\"SoftDeleted\">0<\/Field><\/And><\/XmlFilter>"
},
"Logo":
{
"input": "entry-select",
"value": "",
"tableId": "Vm-Sql-Digas\\GaliLeo_watermark",
"xmlFilter": "<XmlFilter><And><Field Name=\"Informat\" Like=\"1\">Logo%<\/Field><Field Name=\"SoftDeleted\">0<\/Field><\/And><\/XmlFilter>"
},
"Postroll":
{
"input": "entry-select",
"value": "",
"tableId": "Vm-Sql-Digas\\GaliLeo_watermark",
"xmlFilter": "<XmlFilter><And><Field Name=\"Informat\" Like=\"1\">Post%<\/Field><Field Name=\"SoftDeleted\">0<\/Field><\/And><\/XmlFilter>"
},
"SendToTable": { "label": "Send to table", "input": "table-select", "value": "Vm-Sql-Digas\\GaliLeo_temp", "rights": [ "Create", "SoftDelete" ] }
}
}Forwarding the TempFolder to a workflow
Some components need to share a temp folder. DPE allows to specify a shared temp folder in web.config. The value of this web.config setting can be forwarded to any workflow (also see Configuring web.config Files):
Specify an additional argument "DpeTempFolder" in the JSON config Arguments list of the workflow and set the value to an empty string.
Specify an additional argument "DpeTempFolder" in the workflows argument list
{
"Workflow": "Test",
"Headline": "Hello World",
"Arguments":
{
"DpeTempFolder": "",
...
}
}The empty value will be automatically replaced with the value from the web.config.
