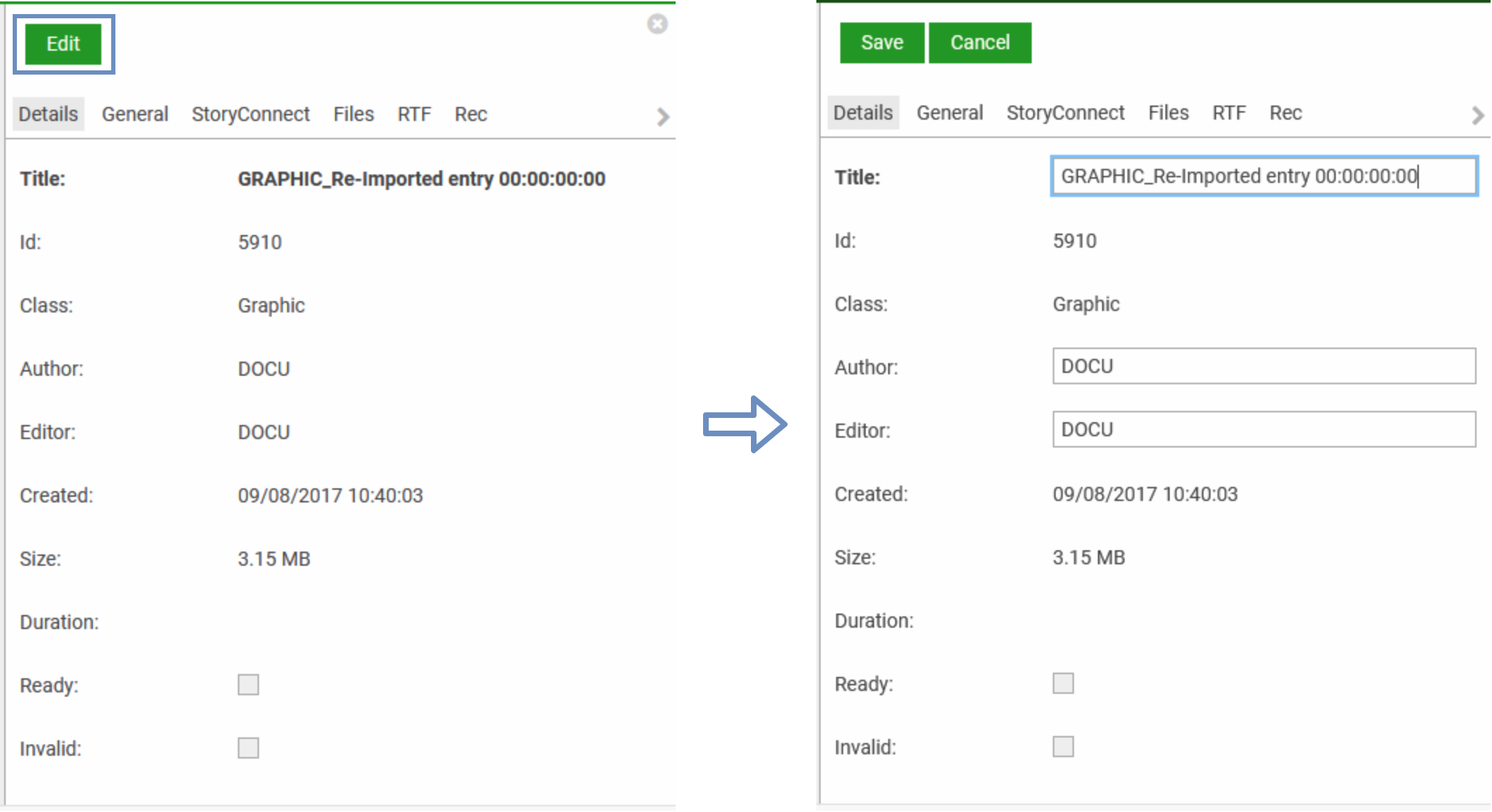
Table Layout
It's a layout based on html tables.
Modern screen reader softwares behave differently to html tables hence it is recommended to use responsive grid layout for structuring details area templates.
Example:
CODE
{{#form-container legacyController=legacyController}}
{{#if editable}}
<table class="modern-table">
<tbody>
<tr>
<td style="font-weight:bold; width:150px;">Title:</td>
<td style="font-weight:bold;" class="editable-field">{{input value=editModel.Title placeholder=editModel.TitlePlaceholder type="text" ariaLabel="Title"}}</td>
</tr>
<tr>
<td>Id:</td>
<td>{{model.Number}}</td>
</tr>
<tr>
<td>Class:</td>
<td>{{model.Class}}</td>
</tr>
<tr>
<td>Author:</td>
<td class="editable-field">{{input value=editModel.Author type="text" ariaLabel="Author"}}</td>
</tr>
<tr>
<td>Editor: </td>
<td class="editable-field">{{input value=editModel.Editor type="text" ariaLabel="Editor"}}</td>
</tr>
<tr>
<td>Created: </td>
<td>{{format-date model.CreateDate}}</td>
</tr>
<tr>
<td>Size: </td>
<td>{{format-filesize model.FileSize}}</td>
</tr>
<tr>
<td>Duration: </td>
<td>{{format-duration model.Duration}}</td>
</tr>
<tr>
<td>Ready:</td>
<td>{{check-box checkedNumeric=editModel.Ready ariaLabel="Ready"}}</td>
</tr>
<tr>
<td>Invalid:</td>
<td>{{check-box checkedNumeric=editModel.Invalid ariaLabel="Invalid"}}</td>
</tr>
</tbody>
</table>
{{else}}
<table class="modern-table">
<tbody>
<tr>
<td style="font-weight:bold; width:150px;">Title:</td>
<td style="font-weight:bold;" class="aligner">{{model.Title}}</td>
</tr>
<tr>
<td>Id:</td>
<td>{{model.Number}}</td>
</tr>
<tr>
<td>Class:</td>
<td>{{model.Class}}</td>
</tr>
<tr>
<td>Author:</td>
<td>{{model.Author}}</td>
</tr>
<tr>
<td>Editor: </td>
<td>{{model.Editor}}</td>
</tr>
<tr>
<td>Created: </td>
<td>{{format-date model.CreateDate}}</td>
</tr>
<tr>
<td>Size: </td>
<td>{{format-filesize model.FileSize}}</td>
</tr>
<tr>
<td>Duration: </td>
<td>{{format-duration model.Duration}}</td>
</tr>
<tr>
<td>Ready:</td>
<td>{{check-box readonly=true checkedNumeric=model.Ready}}</td>
</tr>
<tr>
<td>Invalid:</td>
<td>{{check-box readonly=true checkedNumeric=model.Invalid}}</td>
</tr>
</tbody>
</table>
{{/if}}
{{/form-container}}