Adding Speech-to-text component
This feature is only available in Content Manager v3 and later
To get started with speech-to-text component please visit Speech-to-text Component.
Configuration
Speech-to-text component is a built-in component that can be added as a details pane template.
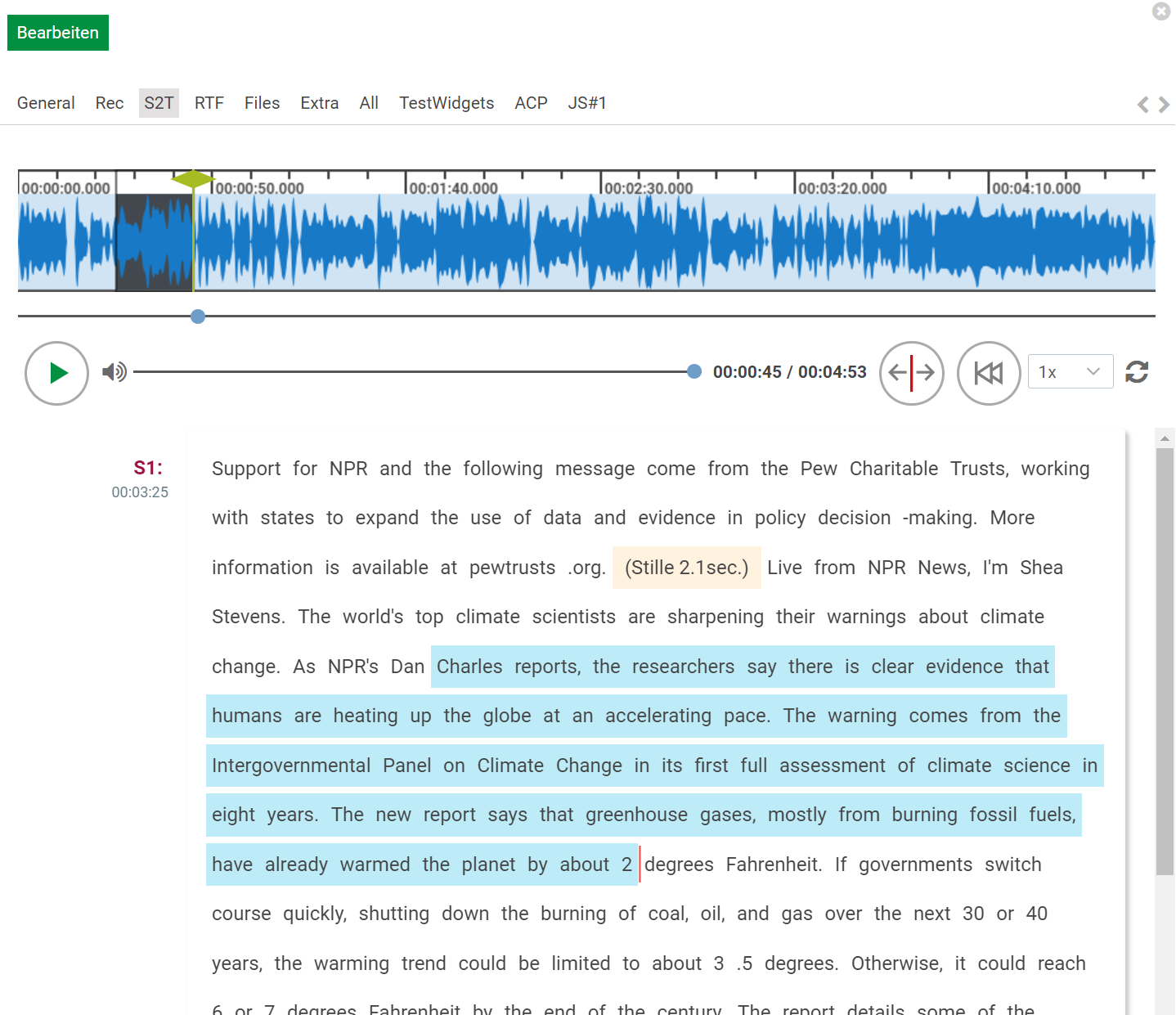
The s2t-area component can be used as a standalone component, however, it brings more value if it is used in collaboration with an audio player.
{{s2t-area validateEntry=true selectionEnabled=true showSpeakers=true showTimestamps=true legacyController=legacyController}}Possible configuration of the speech-to-text area:
Attribute | Type | Description |
|---|---|---|
selectionEnabled | Boolean | Allows or disables user text selection |
showSpeakers | Boolean | Shows or hides the detected speakers of the transcription |
showTimestamps | Boolean | Enables or disables the visibility of the timestamps on the area |
Code example: Add an EAO audio player and a linked S2T are to a details pane:
<style>
eao-text2::part(sheet) {
line-height: 22px;
background-color: var(--color_main_bkgnd);
}
eao-text2::part(text-area) {
--text-area-notrans-color: var(--color_s2t_area_notrans, #f0dbe1);
--text-area-silence-color: var(--color_s2t_area_silence, #fff3e0);
}
eao-text2::part(word-element) {
font-size: 14px;
}
</style>
{{#if model.hasAudioFile}}
{{content-manager/details-eao waveformUrl=model.waveformUrl playoutUrl=model.PlayoutUrl duration=model.Duration audioElementPlayout=false audioElement=legacyController.localAudio.audioElement gainOffset=legacyController.localAudio.gainOffset onError=(action "displayError")}}
{{/if}}
{{s2t-area validateEntry=true selectionEnabled=true showSpeakers=true showTimestamps=true legacyController=legacyController}}